SwitchMap, MergeMap, ConcatMap, ExhaustMap in Angular
SwitchMap
The SwitchMap takes each value from an observable and subscribes to an inner one. Every time it gets a value from Source, it creates an inner observable. Whenever it creates a new inner observable it switches to the newest observable discarding all other.
SwitchMap switches to the most recent observable
Whenever SwitchMap subscribes to a new inner observable, it unsubscribes from the previous one.
MergeMap
The MergeMap maps each value from the source observable into an inner observable, subscribes to it, and then starts emitting the values from it by replacing original values with emitted values. It creates a new inner observable for every value it receives from the Source. Unlike SwitchMap, MergeMap does not cancel any of its inner observables. It subscribes to all observers on the observable stack such that when each new value is pushed, it merges with existing values.
Using ForkJoin with MergeMap
The MergeMap creates a single inner observable for each value of the outer observable. When we want to have more than one inner observable, the ForkJoin Operator comes in handy.
of('rat', 'cat', 'dog')
.pipe(
mergeMap(breed => {
const url1 = 'https://dog.ceo/api/breed/' + breed + '/list'
const url2 = 'https://dog.ceo/api/breed/' + breed + '/images/random'
let obs1 = this.http.get<any>(url1)
let obs2 = this.http.get<any>(url2)
return forkJoin(obs1, obs2)
})
)
.subscribe(data => {
console.log(data)
})
ConcatMap
ConcatMap maps each value in the source observable into an inner observable and starts replacing the original value. It creates a new inner observable for every value it receives from the Source. The observable will take the values of all of its inner observables in the order they were subscribed, and it will emit those values again to create a new stream. Unlike SwitchMap, ConcatMap does not cancel any of its inner observables. It is Similar to MergeMap except for one difference that it maintains the order of its inner observables.
ConcatMap combines inner observable and keeps the order
ConcatMap never cancels any of its inner observables. The observable waits for the previous one to finish its process and emit something. It also waits until any dependencies have finished before emitting new values.
Using ForkJoin with ConcatMap
The ConcatMap creates one inner observable for each value of the outer observable. To create more than one inner observable, we can make use of the ForkJoin operator.
ExhaustMap
ExhaustMap creates a new observable for each value from the source observable and then subscribes to it. It then starts emitting the values from it replacing the original value. It then waits for the inner observable to eventually finish. If it receives any new values before the completion of the inner observable it ignores it. It receives a new value after completion of the inner observable, then it creates a new inner observable. The whole process repeats itself until the source observable is completed.
ExhaustMap waits for the inner observable to finish
ExhaustMap creates and waits for inner observable to emit data before resuming.
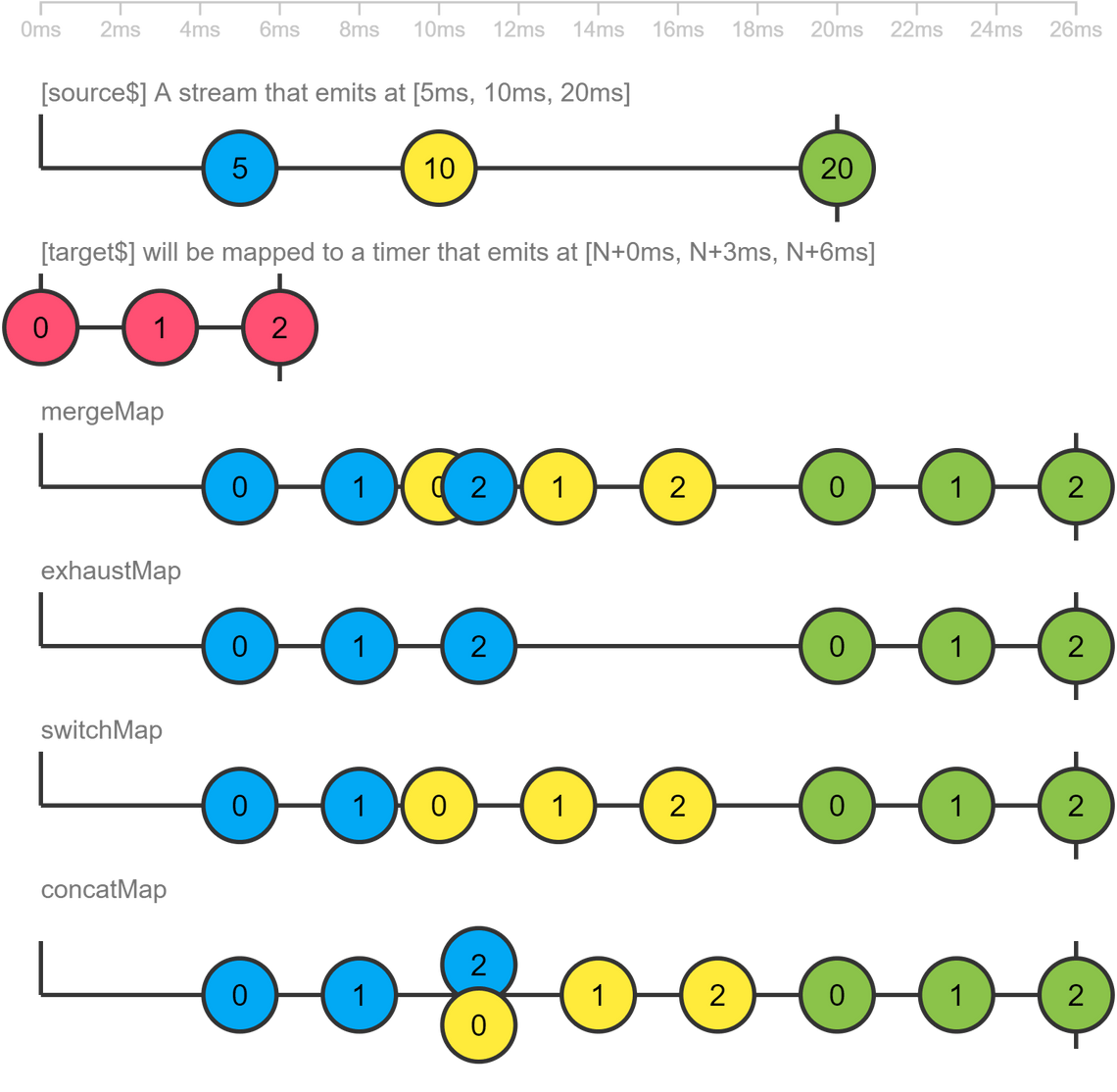
Marble Map Comparison
The following map shows the differences between them.

Summery
switchMap - for every item, it completes the previous Observable and immediately creates the next one.
mergeMap - creates an Observable immediately for any source item, all previous Observables are kept alive
concatMap - the next observers wait for the previous observer to complete
exhaustMap - source items are ignored while the previous Observable is not completed
Quick Links
Legal Stuff